

When we work on the canvas it's easy to find the x and y coordinates of the mouse using the following two properties: var mouseX e.offsetX var mouseY e.offsetY These properties work fine on every browser except Firefox because the. Without it, it will not show on the screen.įor drawing a rectangle, we have to use the following method:- So in the current context, we need to get the coordinates whenever we move the mouse inside the canvas. To actually draw a line or circle or many others shapes, we have to use the stoke() method at the end of them. The r parameter defines the radius of the circle. The x and y parameters define the x- and y-coordinates of the center of the circle. To create a circle with arc(): Set start angle to 0 and end angle to 2*Math.PI. arc(x,y,r,startangle,endangle) - creates an arc/curve.lineTo( x,y) - defines the ending point of the lineįor drawing a circle on canvas, these methods are used:.

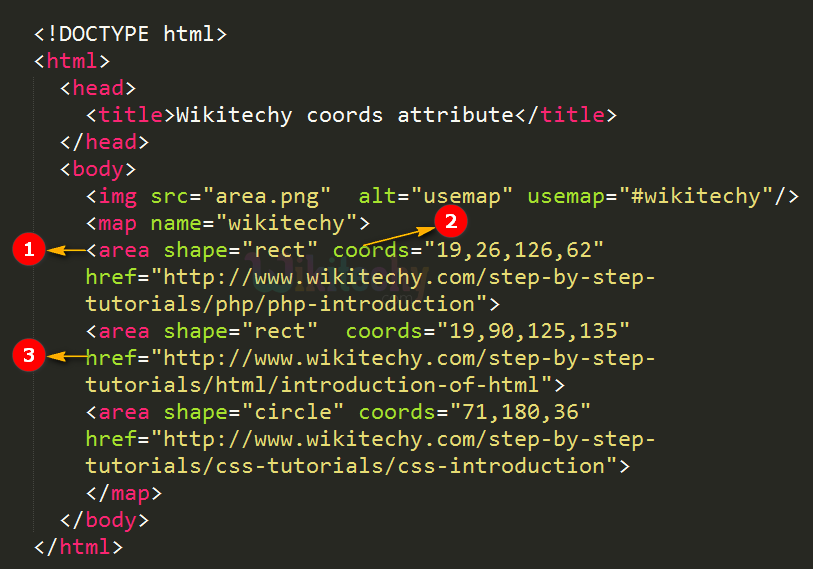
The meaning of the coordinate values depends on the value of the shape attribute. Then use the COORDS attribute to specify the comma separated list of coordinates: Rectangle. Use the SHAPE attribute to define the shape one of 'rect', 'circle' or 'poly'.

 0 kommentar(er)
0 kommentar(er)
